
Sitecore CDP Introduction
Description
A Customer Data Platform acts as a centralized hub, aggregating and unifying data from various sources such as websites, mobile apps, social media, and more. It offers a comprehensive view of each customer, bringing together demographic information, behavioral data, purchase history, and interactions across multiple touchpoints. By consolidating this wealth of information, CDPs empower businesses to gain deep insights into their customers' preferences, needs, and behaviors.
In today's rapidly evolving digital landscape, businesses must recognize the significance of data as the new currency. With the aim of empowering businesses to unlock the true potential of their customer data, Sitecore offers two powerful platforms: Sitecore CDP and Sitecore Personalize.
Sitecore CDP provides businesses with a comprehensive solution to gather, integrate, and centralize customer data. In an era where data is considered as valuable as gold, CDP enables businesses to establish a strong foundation by centralizing their customer data. Regardless of whether immediate personalization is a priority, the crucial step is to start collecting and consolidating data from customers as early as possible. By centralizing data, businesses position themselves for future growth and ensure they have a rich source of insights to inform strategic decisions and tailor experiences down the line.
With Sitecore CDP, businesses can capture data from various touchpoints, such as websites, mobile apps, social media platforms, and more. This comprehensive approach enables businesses to create unified customer profiles, merging demographic information, behavioral data, purchase history, and interaction records. By having a holistic view of each customer, businesses can begin to uncover patterns, identify trends, and gain valuable insights into customer preferences and behaviors.
By taking the initial step of centralizing data with Sitecore CDP, businesses are laying the foundation for personalized customer experiences and effective marketing strategies. While personalization may not be an immediate focus, the act of collecting and centralizing data empowers businesses with a valuable asset that can be leveraged in the future. As the saying goes, "knowledge is power," and by embracing the power of data through Sitecore CDP, businesses are equipping themselves with the tools necessary for growth and success in the digital age.
How to Connect Your Site
Here you can see the official documentation: Sitecore CDP developer documentation. To start gathering data from the users who enter your site you need to connect Sitecore CDP to it. This is a pretty simple process, because, almost everything is done for you by Sitecore. They have an engaging library that manages all the integration with CDP and also gives some functions in order to send events to it. All you need to do is copy and paste this code snippet on the head of your site:
// Initialize the engage variablevar engage = undefined;// Create and inject the <script> tag into the HTMLvar s = document.createElement("script");s.type = "text/javascript";s.async = true;s.src = "https://d1mj578wat5n4o.cloudfront.net/sitecore-engage-v.1.3.0.min.js";var x = document.querySelector("script");x.parentNode.insertBefore(s, x); // Initialize the Engage JavaScript Librarys.addEventListener("load", async () => { var settings = { clientKey: "<client_key_PLACEHOLDER>", targetURL: "<stream_api_target_endpoint_PLACEHOLDER>", pointOfSale: "<point_of_sale_PLACEHOLDER>", cookieDomain: "<cookie_domain_PLACEHOLDER>", cookieExpiryDays: 365, forceServerCookieMode: false, includeUTMParameters: true, webPersonalization: "<boolean_or_object>" }; engage = await window.Engage.init(settings);});There you will need to change the different placeholders with the information of your CDP Account. You can get your client key in the API access section of your account. Then, the target URL is going to depend on where is your instance of CDP. There are these options:
| ENVIRONMENT | STREAM API TARGET ENDPOINT |
|---|---|
| AP Region | https://api-engage-ap.sitecorecloud.io |
| EU Region | https://api-engage-eu.sitecorecloud.io |
| US Region | https://api-engage-us.sitecorecloud.io |
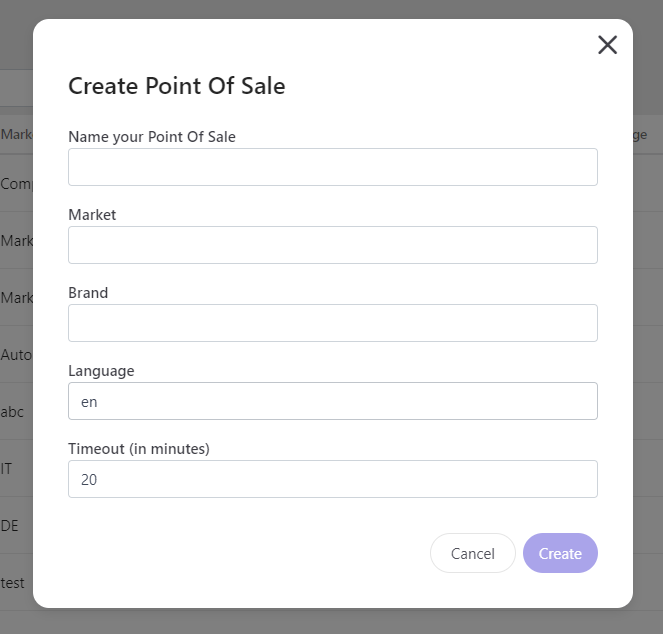
After that, you will need to configure in your CDP account a point of sale
Then, your cookie domain is going to be the top-level cookie domain of the website that is being integrated e.g. ".example.com" and not "http://www.example.com".
Finally, if you have also Sitecore Personalize you can add the web personalization with the value of true, but for now, you can put false.
Now your site is connected! So, any customer who enters your site is going to be created as a visitor in CDP and will have assigned a browser id. This is the id by which CDP recognize users and merges them in the future, but you will see that you don’t have any more information. To get more information you need to send events.
Add View Event
The first event you should send is a view event, because it is the easiest one, and it will give you the first needed information in CDP: know what pages is the user visiting. As mentioned before, the snippet will give you access to the Engage library. To access it you can use the engage object, so after the init function you can add this code to send a view event:
let viewEvent = { channel: "WEB", language: "EN", page: "Home", currency: "USD",}; await engage.pageView(viewEvent);You can see that in the example, the page attribute always sends “Home” so you can add more logic in order to send a different name per URL or the URL itself (you need to see what is your requirement for this).
The final code should look like this:
// Initialize the engage variablevar engage = undefined;// Create and inject the <script> tag into the HTMLvar s = document.createElement("script");s.type = "text/javascript";s.async = true;s.src = "https://d1mj578wat5n4o.cloudfront.net/sitecore-engage-v.1.3.0.min.js";var x = document.querySelector("script");x.parentNode.insertBefore(s, x); // Initialize the Engage JavaScript Librarys.addEventListener("load", async () => { var settings = { clientKey: "<client_key_PLACEHOLDER>", targetURL: "<stream_api_target_endpoint_PLACEHOLDER>", pointOfSale: "<point_of_sale_PLACEHOLDER>", cookieDomain: "<cookie_domain_PLACEHOLDER>", cookieExpiryDays: 365, forceServerCookieMode: false, includeUTMParameters: true, webPersonalization: "<boolean_or_object>" }; engage = await window.Engage.init(settings); let viewEvent = { channel: "WEB", language: "EN", page: "Home", currency: "USD", }; await engage.pageView(viewEvent);});Review Data in CDP
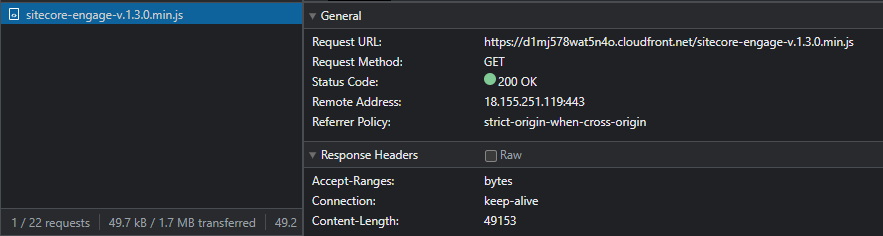
To see if everything is working fine you will need to access your site and open the developer tools and go to the network tab. There you should see first the library call:

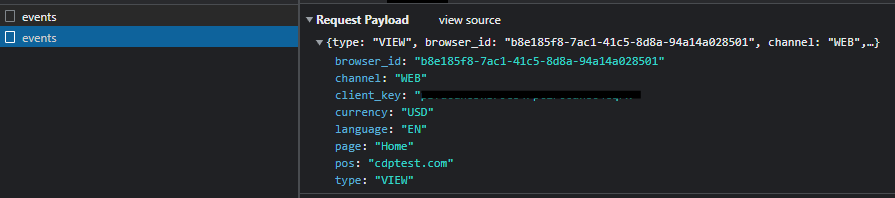
And after that, you will see the event you sent:

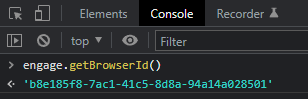
Now that you know that the data was sent to CDP, go to your account and find your guest. To find it you can use the browser id. You can get the browser id from the event as you saw in the image or you can also use this code in the console:

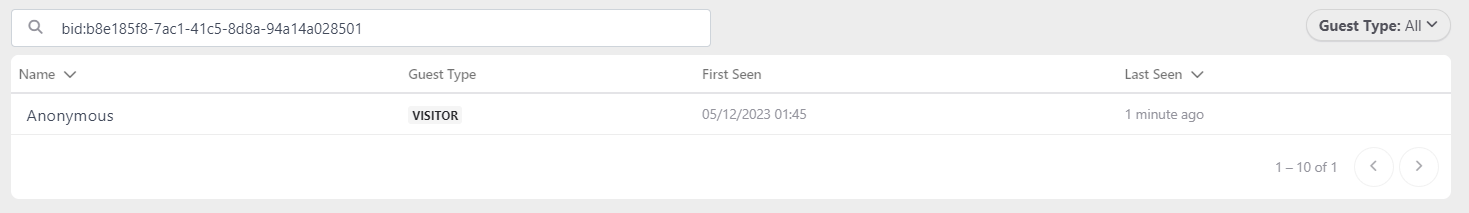
In the guests tab, you can find that guest by adding bid:<browser id>

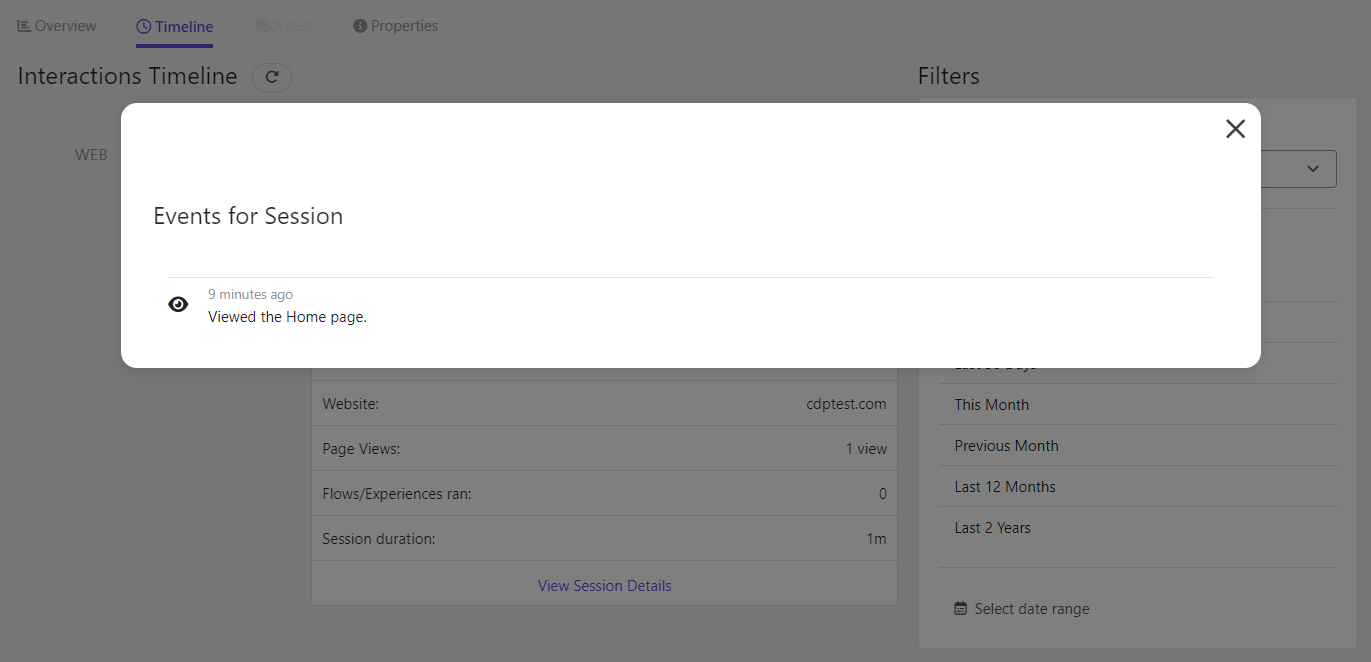
There you can click on the guest, go to the timeline and see the session details. There you will see your page views!