
Sitecore CDP & Personalize Deploying Templates
Importance of source control
Templates are a powerful tool that can save developers significant time and effort by allowing them to reuse code through the platform. Not only does this make the development process more efficient, but it also reduces the potential for errors that can arise from copying and pasting code. Additionally, templates provide an added layer of security by limiting the ability of marketers or non-developer users to modify the underlying code, helping to ensure that the site remains stable and functional. By enabling users to create custom web experiences without compromising the integrity of the code, templates provide a simple and effective solution for businesses looking to streamline their workflows and maximize their online presence.
While templates offer many benefits, they do come with a significant drawback if they only exist within the platform: the lack of source control. Without source control, developers are deprived of a crucial tool for managing their codebase. Versioning of the code is critical for maintaining an accurate history of changes and revisions. The absence of versioning can cause a lot of issues, including difficulty in tracking changes, lack of coordination among team members, and the inability to roll back to a previously functional version in case of errors. In the absence of source control, there is also a risk of errors and conflicts that can arise when multiple team members are working on the same code at the same time. Therefore, while templates can offer significant advantages in terms of time and resource savings, it is essential that developers implement an effective source control system to ensure the stability and reliability of their codebase. This will not only help to prevent errors and conflicts but also enable more efficient collaboration and better coordination among team members.
Sitecore CDP Solution
Sitecore CDP always promotes the use of the stream and the batch API, but there are some APIs that can help to deploy templates to your tenant. These endpoints are different depending on the location of your CDP account.
- US:
api-us.boxever.com - EU:
api.boxever.com - APJ:
api-ap-southeast-2-production.boxever.com
With these endpoints, you can get different templates, and you can also create or update them. You only need to send your Client Token and API Key as basic authentication in order to have access to your CDP account.
But, in order to deploy in a simpler way, there is a man named Dylan Young, who developed a node package named sitecore-cdp-serializer that helps you deploy templates to your tenant with only 2 simple commands. Link to the package repo
Usage
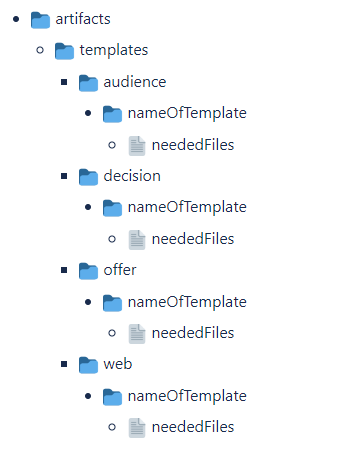
First, you need to create a git repository and add this folder structure:

There you need to install the node package: npm install sitecore-cdp-serializer
Then you can deploy all the templates in the project with the following commands:
First, you need to authenticate with:
npx sitecore-cdp-serializer auth login -id {Client Key} -s {API Token} -l {EU|US|APJ}
Then you can run this command to deploy all the templates in your project:
npx sitecore-cdp-serializer deploy
Code for each template
It is important to notice that each folder is going to be for each template that is going to be developed and deployed. There is a different structure of files for each type of template, but the 2 main files that need to be in all templates are the config.json and the file.js. There are 3 extra files that are needed in a web template: file.html, file.css, and file.ftl. All those files are the same Tabs that you can see in the CDP UI when you are creating a template there.
Audience Templates
This type of template only needs a config file and a javascript file.
config.json
{ "name": "Guest Has An Attribute", "description": "This audience is for guests who has an specific attribute.", "archived": false, "friendlyId": "guest_has_an_attribute", "type": "AUDIENCE", "status": "PUBLISHED", "icon": "", "defaultTemplate": false, "tags": [ "Source Control" ], "customTemplate": true}file.js
(function () { // User input the filed to search in guest var guestData = guest["[[Guest Field | string | email]]"]; // if the field exists, return true if (guestData !== null) { return true; } // if the field doesn't exist, return false return false;})();With these files deployed, you will see the same audience template shown here: CDP & Personalize Audience Templates in Filter if a guest has an attribute example.
Decision Templates
This type of template only needs a config file and a javascript file.
config.json
{ "name": "Get Custom Attribute", "description": "Use this decision model template in order to get an specific custom attribute. This returns a variable called attribute", "archived": false, "friendlyId": "get_custom_attribute", "type": "DECISION", "status": "PUBLISHED", "icon": "", "additionalFields": { "decisionOutputReference": "attribute", "decisionReturnType": "map" }, "defaultTemplate": false, "tags": [ "Source Control" ], "customTemplate": true}file.js
(function () { let attributeName = `[[Custom Attribute Name | string | | { required: true }]]`; let attribute = ''; if (guest.dataExtensions.length > 0 && guest.dataExtensions[0].values[attributeName] !== null) { attribute = guest.dataExtensions[0].values[attributeName]; } if (attribute.indexOf('category') !== -1) { attribute = attribute.replace('category', ''); } return attribute;})();With these files deployed, you will see the same decision template shown here: CDP & Personalize Decision Templates in Get Custom Attribute example.
Offer Templates
This type of template only needs a config file.
config.json
{ "name": "Basic Offer", "description": "A basic offer with some information", "status": "active", "attributes": [ { "name": "Title", "type": "String" }, { "name": "Description", "type": "String" }, { "name": "Discount", "type": "Number" } ], "contexts": [ "order", "guest", "page", "session", "product", "segment" ], "tags": [ "Source Controlled" ], "archived": false }With this offer template, you are going to be able to create all the offers needed with those attributes, and then use all those offers in any decision model.
Web Templates
This type of template only needs a config file and an HTML file. Optionally, you can add a javascript file, a CSS file, and a Freemarker file for the API.
config.json
{ "name": "Render Text", "description": "Use this template to render any text anywhere in your page.", "archived": false, "friendlyId": "render_text", "type": "WEB", "status": "PUBLISHED", "icon": "", "defaultTemplate": false, "render": false, "tags": [ "Source Control" ], "customTemplate": true}file.html
<!-- Definition of Variables --><!-- [[Text Tag | enum(Paragraph, H1, H2, H3) | p | { group: Text, order: 1, values: [p, h1, h2, h3], required: true }]] --><[[Text Tag]]>[[Text | string | | { group: Text, order: 2, required: true }]]</[[Text Tag]]>file.js
var compiledCSS = Boxever.templating.compile(variant.assets.css)(variant);var styleTag = document.getElementById("style-" + variant.ref);if (styleTag) { styleTag.innerHTML = compiledCSS;}let selector = `[[Selector | string | body | { group: Position, order: 1, required: true }]]`;let action = `[[Action | enum(Insert After, Insert Before, Replace) | insertHTMLAfter | { group: Position, order: 2, values: [insertHTMLAfter, insertHTMLBefore, replaceHTML], required: true }]]`;if (action === "insertHTMLAfter") { insertHTMLAfter(selector);}if (action === "insertHTMLBefore") { insertHTMLBefore(selector);}if (action === "replaceHTML") { replaceHTML(selector);}file.css
/* [[ Text Color | colour | #000000 | { group: Style, order: 1, required: false } ]][[ Font | enum(Arial,Arial Narrow,Brush Script MT,Calibri,Cambria,Candara,Copperplate,Courier,Courier New,Didot,Garamond,Geneva,Helvetica,Lucida Bright,Monaco,Optima,Perpetua,Times,Times New Roman,Verdana) | Arial | { group: Style, order: 2, required: false } ]]*/#bx-{{ref}} [[Text Tag]]{ color: [[Text Color]]; font-family: [[ Font ]];}With these files deployed, you will see the same web template shown here: CDP & Personalize Web Templates in Inject text anywhere in a web page example.