
Sitecore CDP & Personalize Web Templates
Description
Web templates enable marketers to create a web experiment or experience without code. Technical team members create the web templates, so marketers can focus on the creative, content, and overall user experience.
When a technical team member creates a web experiment or experience, they have full control over HTML, CSS, JavaScript, and FreeMarker. After a web template is published, any user can use a web template to provide the following:
- Plug and play, create a web experiment or experience from a template in minutes.
- Quickly post operational messages.
- No editing code for marketers, optionally adds configurable parameters.
- Populate dynamic data from decision models, recommenders, analytical models, and so on.
- Populate the web template with real-time contextual data from Sitecore Personalize.
- Ensure consistent branding for all your organization's web experiments and experiences.
- Preview the web experiment or experience with the completed form on your organization's website.
- See the image and content rendered on the web experiment or experience while you complete the form.
Create a web template
When creating a web template you have complete control of the HTML, CSS, Javascript, and FreeMarker. Those are the same tabs that anyone can see when creating a web experience or experiment, so in fact, you are just creating it by code so anyone else can use it without the need for coding. In addition, you can add all the inputs that you want in order to let all the non-developer users change the content or anything from the experience or experiment.
For the HTML tab, you can add all the HTML that you are going to inject into the site. There you can use the variables from the marketer or you can also use the dynamic data that can come from the user profiler or from any decision model. For this, you need to use the API tab, where you can return all the data that you want from the user context or decision models using FreeMarker.
Additionally, you have the CSS and the JS tab. There you can add all the styles for the HTML, but be sure to add the experience or experiment ref, only to make sure that your injected CSS is not going to affect the rest of your web page. Finally, in the JS tab, you can decide if you want to inject after, before, or replace any HTML from the original web page with the HTML that you created. After that, you can access your HTML by using JS to do whatever is needed.
Examples
Inject text anywhere in a web page
In this case, we are going to let the user select with which tag the text is going to be injected, and also the text itself. It is important to notice that the text tag definition is only a comment, and then we are using only the parameter name in order to use that variable in the HTML. But we are declaring the text input where we are going to use it directly. It can be done both ways!
HTML Tab
<!-- Definition of Variables --><!-- [[Text Tag | enum(Paragraph, H1, H2, H3) | p | { group: Text, order: 1, values: [p, h1, h2, h3], required: true }]] --><[[Text Tag]]>[[Text | string | | { group: Text, order: 2, required: true }]]</[[Text Tag]]>Another thing that the user is going to be able to select is where is this text going to be injected into the page. And if it is going to be injected, after, before, or is going to replace a complete HTML from the current page.
JavaScript Tab
let selector = `[[Selector | string | body | { group: Position, order: 1, required: true }]]`;let action = `[[Action | enum(Insert After, Insert Before, Replace) | insertHTMLAfter | { group: Position, order: 2, values: [insertHTMLAfter, insertHTMLBefore, replaceHTML], required: true }]]`;if (action === "insertHTMLAfter") { insertHTMLAfter(selector);}if (action === "insertHTMLBefore") { insertHTMLBefore(selector);}if (action === "replaceHTML") { replaceHTML(selector);}Finally, we are going to allow the user to select the color and the font of the text.
CSS Tab
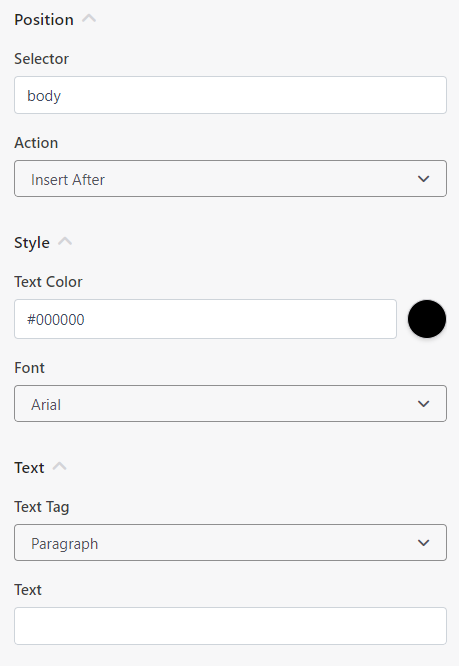
/* [[ Text Color | colour | #000000 | { group: Style, order: 1, required: false } ]][[ Font | enum(Arial,Arial Narrow,Brush Script MT,Calibri,Cambria,Candara,Copperplate,Courier,Courier New,Didot,Garamond,Geneva,Helvetica,Lucida Bright,Monaco,Optima,Perpetua,Times,Times New Roman,Verdana) | Arial | { group: Style, order: 2, required: false } ]]*/#bx-{{ref}} [[Text Tag]]{ color: [[Text Color]]; font-family: [[ Font ]];}var compiledCSS = Boxever.templating.compile(variant.assets.css)(variant);var styleTag = document.getElementById("style-" + variant.ref);if (styleTag) { styleTag.innerHTML = compiledCSS;}UI

Usage
In an experience or experiment click on Add Content

There you can select your templates

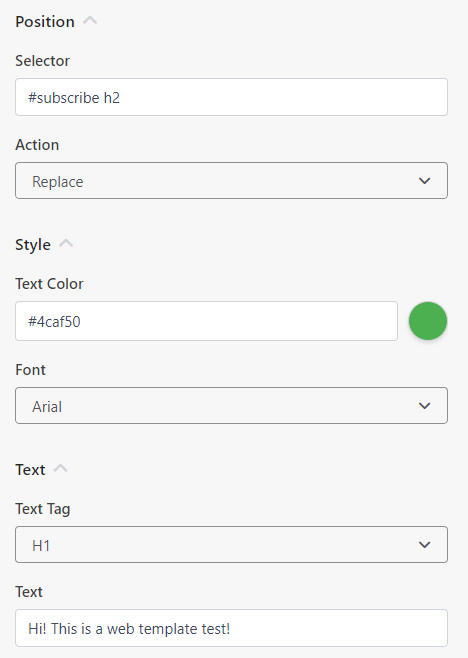
Select your template and you will be able to fill in all the form inputs that you enabled
Test Configuration

Result